Об операции
Использовать
Управлять через параметры запроса
Проверить работу операции
Об операции Сжатие
Что это. Сжатие — операция Image stack, которая сжимает и конвертирует исходное изображение в форматы WebP и/или AVIF при доставке через CDN. Вы сами определяете, какой формат сжатия использовать, какое изображение получат пользователи.
О форматах сжатия:
WebP. Это формат изображений с продвинутым алгоритмом сжатия. Конвертировав картинку из PNG или JPG в WebP, вы уменьшите её вес в среднем на 25–35% без видимых потерь в качестве. Чтобы сжимать изображения, WebP использует контейнер RIFF. Формат основан на алгоритме сжатия неподвижных изображений (ключевых кадров) из видеокодека VP8.
AVIF. Это формат, который сжимает изображения, сохраняя при этом их оригинальное качество (без потерь). AVIF используется для хранения изображений, сжатых с помощью AV1, в формате контейнера HEIF.
Зачем нужна. Настроив конвертацию изображений, вы уменьшите вес сайта, и страницы будут грузиться быстрее. Чем больше на них изображений, тем ощутимее будет разница в скорости загрузки.
Как работает. Включив операцию Сжатие в опции Image stack, вы разрешаете CDN преобразовывать ваши изображения в форматах JPG и PNG. CDN закеширует и создаст их копии, а затем сожмёт их в форматы WebP и/или AVIF и отдаст конечным пользователям. После смены формата изображение не меняет свой URL и расширение.
Опция также управляется через параметры запроса.
Обратите внимание: пользователь получит сжатую версию изображения, если его браузер поддерживает форматы WebP и/или AVIF. Если эти форматы не поддерживаются, CDN доставит оригинальную версию изображения. Так как в кеше CDN хранятся и оригиналы, и сжатые копии, пользователь в любом случае получит файл из кеша.
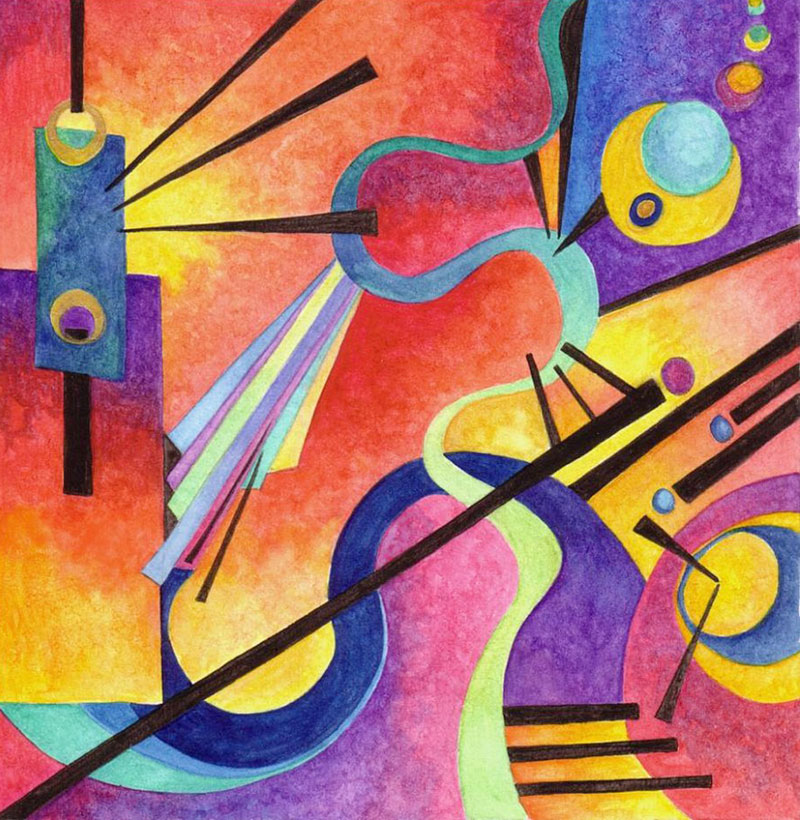
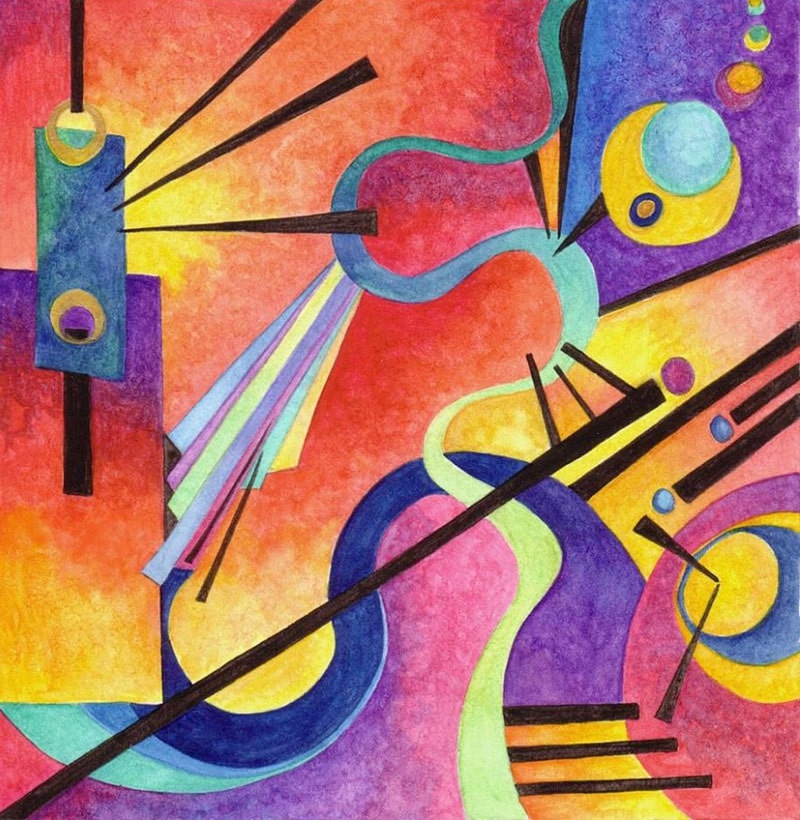
Сравните: одна и та же картинка в PNG, JPG и WebP. Ниже — картина Василия Кандинского в форматах PNG, JPG и WebP. Чёткость и цветопередача не отличаются, но файл WebP весит меньше.



PNG (1860 КБ) / JPG (169 КБ) / WebP (136 КБ)
Особенности. Сжатие входит в платную опцию Image stack. Эта опция помогает оптимизировать изображения: конвертировать в формат WebP и AVIF, обрезать, изменять качество и размеры. Чтобы использовать Сжатие, нужно подключить Image stack.
Использовать Сжатие
1. Подключите опцию Image stack к CDN-ресурсу согласно инструкции «Как подключить опцию».
2. Выберите, какими форматами сжатия хотите пользоваться: WebP и/или AVIF.

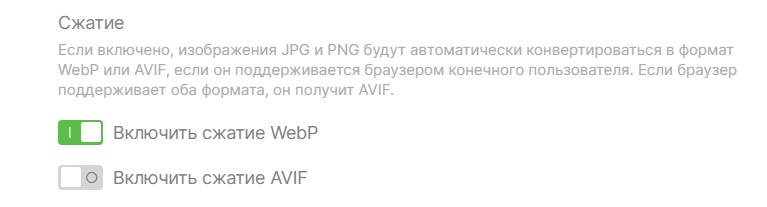
Как работают настройки:
Включить сжатие WebP. Конвертировать изображения в формат WebP.
Включить сжатие AVIF. Конвертировать изображения в формат AVIF.
Включить оба вида сжатия. Конвертировать изображения в WebP или AVIF в зависимости от того, какой формат поддерживает браузер конечного пользователя. Внимание: если браузер поддерживает оба формата, пользователь получит изображение в формате AVIF.
3. Сохраните настройки.
Теперь ваши пользователи начнут получать сжатые изображения.
Управлять через параметры запроса
После включения опции пользователи смогут изменять формат картинок самостоятельно с помощью параметров запроса. Если вы хотите задать их формат на источнике, следуйте инструкции ниже:
1. Откройте код сайта-источника.
2. Найдите строки с URL тех изображений, формат которых хотите изменить.
3. Добавьте в URL изображений параметр запроса с нужными значениями в формате:
image.jpg?fmt=value
Вместо value задайте одно из значений:
webp — изображения будут сконвертированы в формат WebP
avif — изображения будут сконвертированы в формат AVIF
avif,webp — изображения могут быть сконвертированы в оба формата (в зависимости от браузера пользователя)
Например, https://image.example.ru/image.jpg?fmt=webp
4. Сохраните изменения в коде источника вебсайта. Теперь изображения будут отображаться на вебсайте в том качестве, которое вы задали.
Проверить работу операции
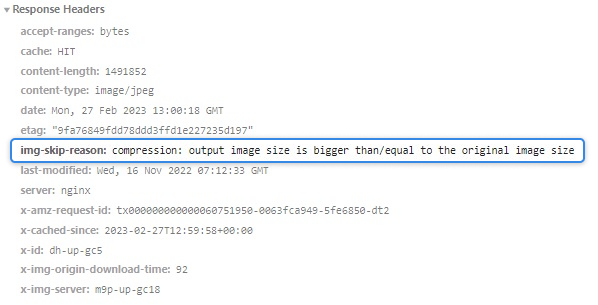
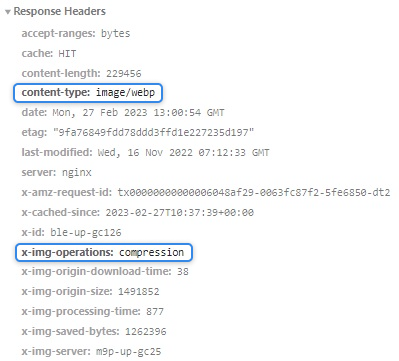
Определить, сжалось ли изображение помогут HTTP-заголовки ответа. Найдите заголовок Content-Type, он должен иметь одно из значений: image/webp или image/avif. А заголовок X-Img-Operations должен иметь значение compression.

Если такого значения нет, а CDN возвращает оригинальное изображение, проверьте HTTP заголовок Img-Skip-Reason. В его значении будет указана причина, почему изображение не конвертировалось. Например, значение compression: output image size is bigger than/equal to the original image size появляется, когда изображение после своего преобразования становится большего размера или соответствует размеру оригинала.